
Years of Service
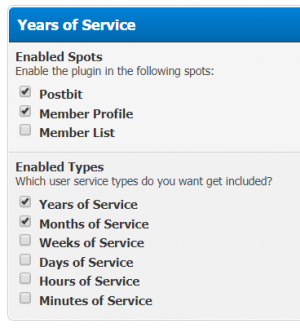
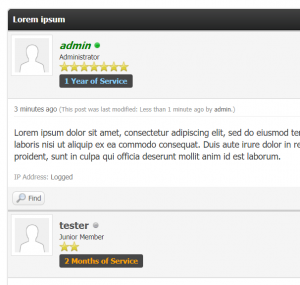
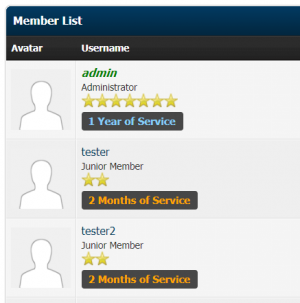
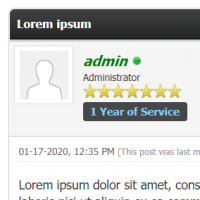
Show in the postbit, member profile, member list, the time of user service based on their registration date.
Project Details
Show in the postbit, member profile, member list, the time of user service based on their registration date. It can be used as alternative (or concurrently) to the user registration date.
Plugin variables are added in the corresponding templates during plugin activation, after the user stars.
If they are not added, add manually:
CSS Sample
You can use this sample to assign a basic style to the user service (add it at the end of global.css for example).
Plugin variables are added in the corresponding templates during plugin activation, after the user stars.
If they are not added, add manually:
{$post['yearsofservicePostbit']}in postbit/postbit_classic.
{$yearsofserviceMemberProfile}in member_profile.
{$yearsofserviceMemberList}in memberlist_user.
CSS Sample
You can use this sample to assign a basic style to the user service (add it at the end of global.css for example).
.user-service {
display: table;
background-color: #474747;
border-radius: 3px;
margin: 5px 0;
padding: 3px 8px;
}
.user-service--postbit {
margin-left: auto;
margin-right: auto;
}
.user-service span {
color: Snow;
font-weight: bold;
font-size: 12px;
}
.user-service span[data-years] {
color: LightSkyBlue;
}
.user-service span[data-months] {
color: Orange;
}
.user-service span[data-weeks] {
}
.user-service span[data-days] {
}
.user-service span[data-hours] {
}
.user-service span[data-minutes] {
}
.user-service span[data-years="5"],
.user-service span[data-years="6"],
.user-service span[data-years="7"],
.user-service span[data-years="8"],
.user-service span[data-years="9"],
.user-service span[data-years="10"] {
background: linear-gradient(to right, Orange , Yellow, Green, Cyan, Blue, Violet);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}Previews
- Author
- Mipher
- Collaborators
- None
- Version
- 2.0.1
- Submitted
- 2020-01-20, 09:13 AM
- Last Updated
- 2025-06-19, 07:22 AM
- Bug Tracking
- Open
- MyBB Versions
- 1.8.x
Latest Builds
Similar Projects
- No similiar projects have been found.