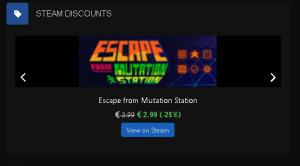
Steam Discounts
Show discounts for games on steam, it uses the cheapshark.com API
Project Details
Description : Show discounts for games on steam, it uses the cheapshark.com API
https://www.cheapshark.com/api/1.0/deals...ageSize=60
It can be placed by using the variable : {$steamdiscount}
Author : https://community.mybb.com/user-132128.html
Configuration:
You can add your own CSS for it by going to :
Name the file steamdiscounts.css
Attached to: Globally
Check the box Write my own content
UPDATE 20.04.2025
- Added a setting page of the plugin to update the API directly in ACP
- Added a cache local system with the duration of 1 hour so that it will not make as many calls making the api to get blocked for your website.
- Added a debug function so that it will create a steam_api_debug.json fil in your board files that can display possible errors
My Example of steamdiscounts.css :
https://www.cheapshark.com/api/1.0/deals...ageSize=60
It can be placed by using the variable : {$steamdiscount}
Author : https://community.mybb.com/user-132128.html
Configuration:
You can add your own CSS for it by going to :
ACP -> Teplates&Styles -> Themes -> Your theme -> Add StylesheetName the file steamdiscounts.css
Attached to: Globally
Check the box Write my own content
UPDATE 20.04.2025
- Added a setting page of the plugin to update the API directly in ACP
- Added a cache local system with the duration of 1 hour so that it will not make as many calls making the api to get blocked for your website.
- Added a debug function so that it will create a steam_api_debug.json fil in your board files that can display possible errors
My Example of steamdiscounts.css :
.steam-slider {
position: relative;
overflow: hidden;
width: 100%;
max-width: 100%;
height: 210px;
text-align: center;
}
.steam-slide {
display: none;
padding: 10px;
color: #fff;
}
.steam-slide.active {
display: block;
animation: fade 0.5s ease-in-out;
}
.steam-slide a img {
width: 100%;
height: 90px;
object-fit: contain;
border-radius: 4px;
margin-bottom: 5px;
transition: transform 0.3s ease;
background: #000;
}
.steam-slide a img:hover {
transform: scale(1.05);
}
.steam-slide h4 {
margin: 5px 0;
font-size: 14px;
color: #fff;
}
.steam-slide .price {
font-size: 13px;
color: #ccc;
}
.steam-slide .discount {
color: #4caf50;
font-weight: bold;
}
.view-link {
display: inline-block;
margin-top: 6px;
padding: 4px 10px;
background: #1760bb;
color: white;
font-size: 12px;
text-decoration: none;
border-radius: 4px;
transition: background 0.3s;
}
.view-link:hover {
background: #114a91;
}
.steam-slider-controls {
position: absolute;
top: 40%;
width: 100%;
display: flex;
justify-content: space-between;
transform: translateY(-50%);
pointer-events: none;
}
.steam-slider-controls button {
background: rgba(0,0,0,0.5);
color: white;
border: none;
font-size: 18px;
padding: 4px 10px;
cursor: pointer;
border-radius: 4px;
pointer-events: all;
}
.steam-slider-controls button:hover {
background: rgba(23, 96, 187, 0.7);
}
@keyframes fade {
from { opacity: 0; }
to { opacity: 1; }
}
Previews
- Author
- MixRo
- Collaborators
- None
- Version
- 1.5
- Submitted
- 2025-04-06, 01:31 PM
- Last Updated
- 2025-05-17, 06:06 PM
- Bug Tracking
- Disabled
- MyBB Versions
- 1.8.x