2017-03-10, 01:26 AM
Alright so a lot of forums use this function in different ways, I've had a look and it's not been shared here within the MyBB Community, I usually use it in a different way - depending on the theme you have (light/dark) you may have to make some changes. Overall with the text and color you might want to make some changes. Anyways lets get right into this tutorial.
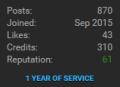
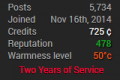
Before we begin I have attached some examples of this feature right here for you all to see what we're going to be making. A lot of forums use it any it's seen as a milestone idea across the board. Really nice, easy to add feature.



We're going to be making one like the last image shown on the right. So lets get right into it, you'll need PHP in Templates, the plugin can be downloaded by visiting the developers website here. Okay so once you've installed that plugin and activated it you will be ready to begin with the rest of this tutorial. We're going to add the following titles;
Locate the following code;
Now under it add the following code;
Save this template and now head over to the global.css and at the bottom add;
Before we begin I have attached some examples of this feature right here for you all to see what we're going to be making. A lot of forums use it any it's seen as a milestone idea across the board. Really nice, easy to add feature.
We're going to be making one like the last image shown on the right. So lets get right into it, you'll need PHP in Templates, the plugin can be downloaded by visiting the developers website here. Okay so once you've installed that plugin and activated it you will be ready to begin with the rest of this tutorial. We're going to add the following titles;
- New Member (0 days to 6 months)
- 1 Month Member (1 months to 6 months)
- 6 Month Member (6 months to 1 year)
- 1 Year Member (1 year to 2 years)
- 2 Year Member (registered 2 years ago)
Locate the following code;
{$post['groupimage']}Now under it add the following code;
<if $post['regdate']+(60*60*24*730) <= TIME_NOW then><span class="two-years">Two Years of Service</span><elseif $post['regdate']+(60*60*24*365) <= TIME_NOW then><span class="one-year">One Year of Service</span><elseif $post['regdate']+(60*60*24*30) <= TIME_NOW then><span class="one-month">One Month of Service</span><elseif $post['regdate']+(60*60*24*180) <= TIME_NOW then><span class="six-months">Six Months of Service</span><elseif $post['regdate'] <= TIME_NOW then><span class="new-member-postbit">New Member!</span></if>Save this template and now head over to the global.css and at the bottom add;
/* Years of Service */
.two-years {
color: #FFFFFF;
text-align: center;
font-weight: bold;
font-size: 10px;
background: #333;
padding: 4px;
border-radius: 4px;
}
.one-year {
color: #FFFFFF;
text-align: center;
font-weight: bold;
font-size: 10px;
background: #333;
padding: 4px;
border-radius: 4px;
}
.one-month {
color: #FFFFFF;
text-align: center;
font-weight: bold;
font-size: 10px;
background: #333;
padding: 4px;
border-radius: 4px;
}
.six-months {
color: #FFFFFF;
text-align: center;
font-weight: bold;
font-size: 10px;
background: #333;
padding: 4px;
border-radius: 4px;
}
.new-member-postbit {
color: #FFFFFF;
text-align: center;
font-weight: bold;
font-size: 10px;
background: #333;
padding: 4px;
border-radius: 4px;
}
The signature does not exisit.




